Hvordan designer vi skjemaer?
Her finner du noen regler for skjemaoppsett og hvordan vi bruker skjemakomponentene.
Anatomi
En eller flere skjemakomponenter sammen, utgjør en skjemaseksjon, og et skjema kan bestå av en eller flere seksjoner.
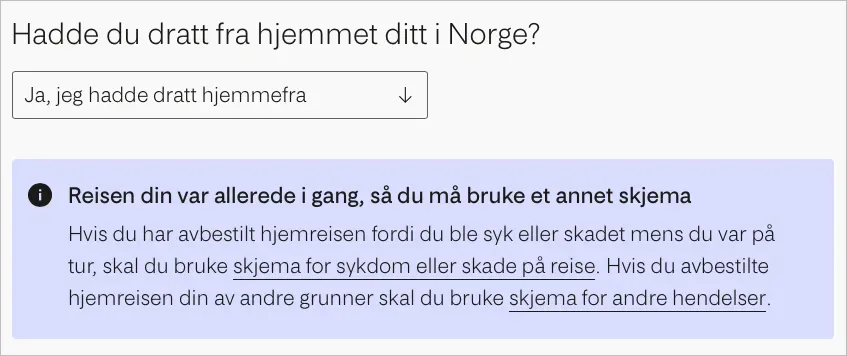
Hver skjemakomponent har en ledetekst. Det kan være en overskrift med et spørsmål, et ord eller en setning, som sier noe om hva vi ønsker at brukeren skal oppgi eller gjøre. Deretter er det selve komponenten som brukeren skal gjøre noe med, og eventuelt en hjelpetekst eller melding.
Hver skjemakomponent har en ledetekst. Deretter er det selve komponenten som brukeren skal gjøre noe med, og eventuelt en hjelpetekst eller melding.
Plassering
Vi avgrenser seksjoner tydelig fra hverandre.
Hvis seksjonene ligger på en felles bakgrunn, bruker vi luft til å vise dette skillet. Ellers kan vi ramme dem inn i egne kort.
Hvis det er nødvendig, kan vi ha en overskrift på hver seksjon.
Når gjør vi skjemavalidering?
Skjemavalidering kan i praksis skje på tre ulike tidspunkt:
- Når brukeren prøver å sende inn skjemaet, eller steget i flyten.
- Når brukeren flytter fokus ut av et skjemafelt, for eksempel til det neste feltet.
- Når brukeren gjør en endring i et skjemafelt.
For å låne begreper fra programmering:
- On submit
- On blur
- On change
Som hovedregel gjør vi valdering on submit, altså når brukeren prøver å sende inn skjemaet.
Validering on submit
Dersom det er valideringsfeil scroller vi brukeren opp til det første skjemafeltet i flyten som har en feil. Med én gang feilen rettes (on change) går skjemafeltet tilbake til normalen.
Validering on blur
Unngå validering on blur. Vi ønsker ikke ta brukerne ut av modus underveis i et skjema.
Validering on change
Dersom vi vet at et valg vil være en "blindvei", for eksempel at vi ikke tilbyr den valgte dekningen av en forsikring på nett, kan vi gi beskjed om dette med en MessageBox under skjemafeltet. Dette er strengt talt ikke en valideringsfeil, men vi ønsker å spare brukeren for å fylle ut resten av skjemaet i dette tilfellet.

Kompaktvarianter
De interne løsningene vi lager kan ha mer kompakte skjemakomponenter. Det kan være nyttig hvis det er viktig å komprimere informasjonen vi gir i et skjermbilde.