Praktisk info for utviklere
Designsystemet blir både en ekstern avhengighet og et prosjekt du er med på å påvirke. Derfor er det et par ting det kan være verdt å vite om.
Hvordan starter jeg et prosjekt med Jøkul?
Om du skal lage et helt nytt prosjekt med Jøkul har vi en guide for det.
Jøkul er open source
Jøkul oppfører seg som alle andre eksterne avhengigheter du har i prosjektet ditt, som for eksempel React. Du installerer og oppgraderer Jøkul-pakker på akkurat samme måte. Jøkul er open source og offentlig tilgjengelig, så du trenger ikke sette opp noe eget for å få tilgang – det bare funker.
npm i @fremtind/jkl-core @fremtind/jkl-webfonts
Se hvilke pakker som finnes
Jøkuls kode er delt inn i mange pakker, to pakker per komponent. Vi skiller på CSS-pakker og React-pakker i Jøkul for å kunne bruke stilene selv om prosjektet ikke bruker React, selv om det er sterkt anbefalt.
Når du bruker React-komponenten blir stilpakken automatisk installert som en avhengighet. Du trenger med andre ord ikke både React- og stilpakken i package.json.
Brekkpunkter
Jøkul har tre brekkpunkter:
- medium
- large
- extra large
Disse punktene blir brukt innad i Jøkul, men begrenser ikke hva du kan bruke i din egen app. Det vil si at typografi og spacing i komponenter vil forandre seg ved disse verdiene, samtidig som du står fritt til å bruke egne brekkpunkter for å tilpasse layouten i prosjektet ditt etter egne behov.
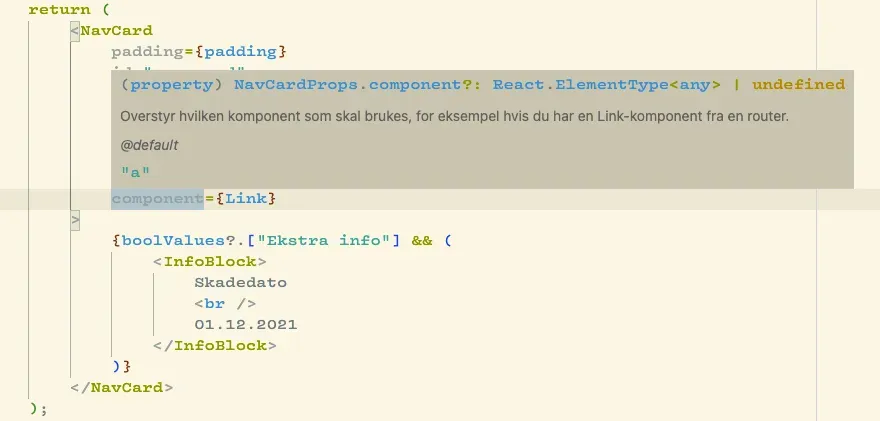
Dokumentasjon rett i editoren
Jøkul er skrevet i TypeScript og kommer med typedefinisjoner som en del av pakka. Editors med god TypeScript-støtte som Visual Studio Code hjelper deg med autoutfylling av propnavn og viser deg dokumentasjon i kontekst av det du jobber med.

Kodeeksempler i portalen
Alle komponentene har en egen Kode-fane, med ett eller flere eksempler av typen du ser under. De viser hvordan du bruker dem, inkludert kodeeksempler. Du finner også en oversikt over alle propsene til komponentene nederst i Kode-fanen.
Nyttige utviklerverktøy
Du har kanskje noen favoritter selv, men ta gjerne en titt på disse verktøyene når du jobber i eget prosjekt.
Visual Studio Code extensions
- Live Share gjør det mulig å dele editoren med én eller flere kolleger i sanntid
- Some Sass gir deg IntelliSense og forhåndsvisning av SassDoc som brukes i Jøkul
- Prettier for å få formatering ved lagring
- Når du skal jobbe i Jøkul bør du ha konfigurert VS Code til å foreslå relative importer, så skal forslag bli riktig med pakkenavn i stedet for paths
Linting og testing
- ESLint og tilhørende extension til VS Code
- Stylelint
- Jest med axe-core via jest-axe
- Cypress for ende-til-ende og visuelle regresjonstester via cypress-plugin-snapshots
Andre verktøy
- Vi har flere verktøytips for test av universell utforming.
- Node Version Manager hjelper med håndtering av Node