Slik dokumenterer du en ny feature i en komponent
Dersom du har lagt til en ny feature i en eksisterende komponent er det noen skritt du må gjennom for å få dette dokumentert i denne portalen.
La oss si at du har lagt til støtte for en "indeterminate" state i Checkbox komponenten.
Oppdater portalens versjon av komponenten
Først må du sørge for å ha sjekket ut jkl-portal prosjektet og oppdatert avhengigheten til jøkul-komponenten
git clone git@github.com:fremtind/jkl-portal.gitcd jkl-portalpnpm installcd apps/webpnpm update @fremtind/jkl-checkbox-react
Deretter må det opprettes en PR og etter at denne er merget må jkl-portal deployes på nytt med jkl-portal-cdk.
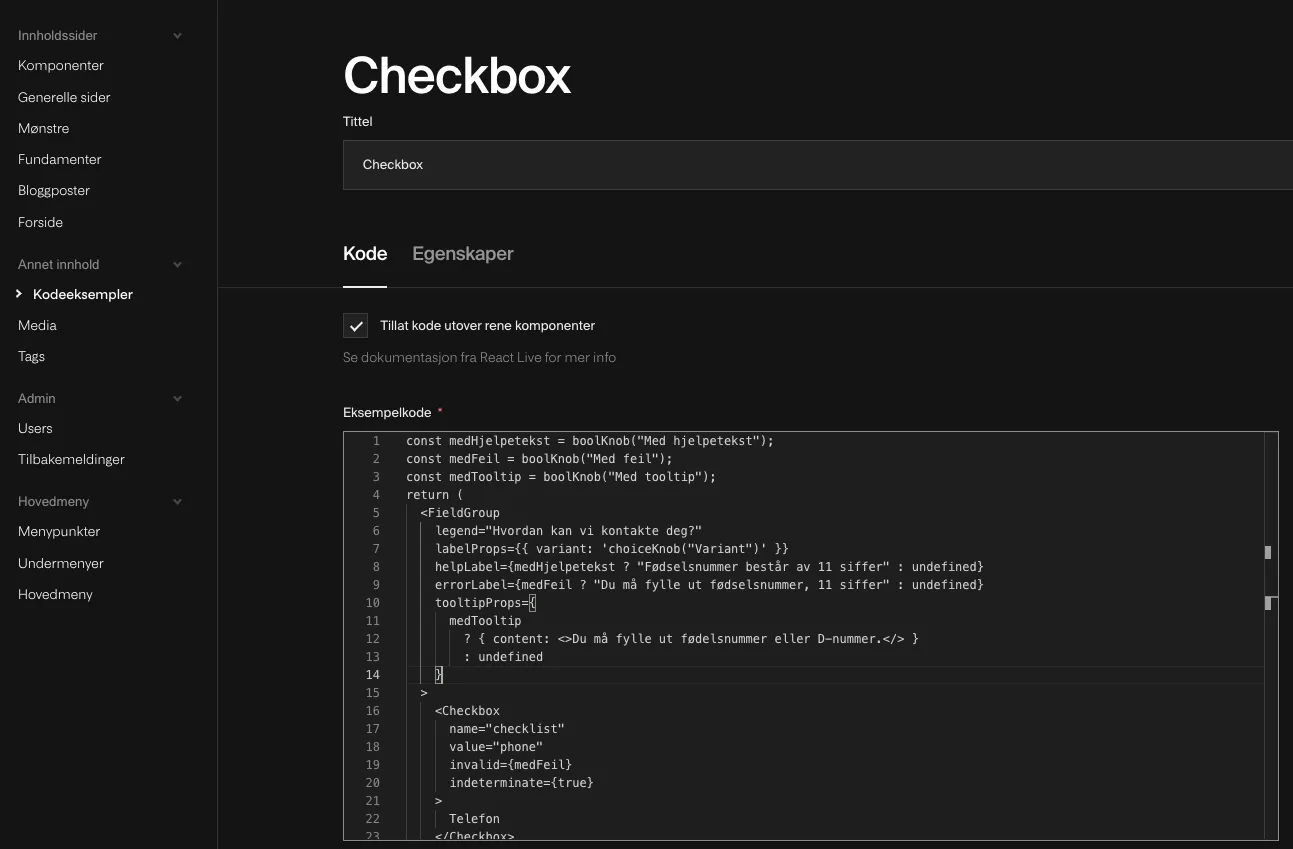
Oppdater kodeeksempelet

For å legge til en ny React-prop må det deklareres i kode på samme måte som de som allerede fantes der.
const indeterminate = boolKnob("Indeterminate state");...<Checkboxname="checklist"value="phone"invalid={medFeil}indeterminate={indeterminate}>
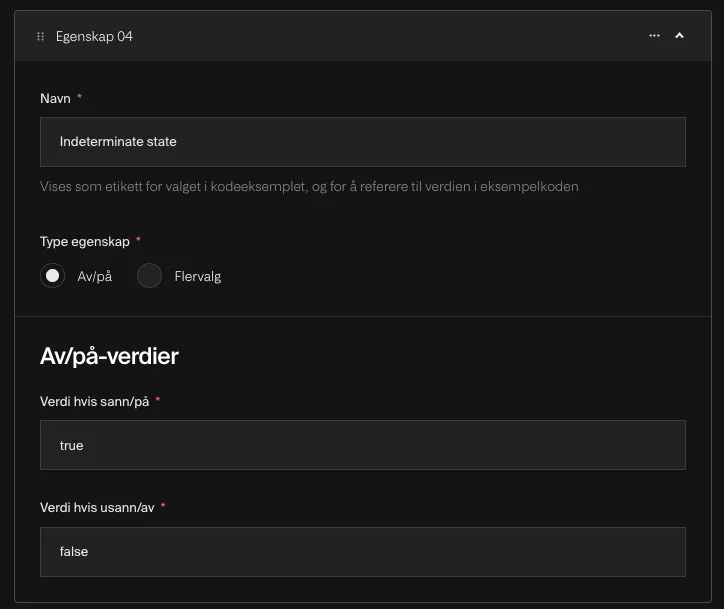
I tillegg må den nye prop'en deklareres under "Egenskaper" fanen. Her er det viktig at navnet matcher nøyaktig det som ble brukt i koden.