Praktisk i designhverdagen
Vi bruker Figma til å designe skisser. I tillegg har vi et diskusjonsområde på GitHub for samarbeid, og Adobe-programmer for nisjerte utfordringer.
Komponentbibliotek
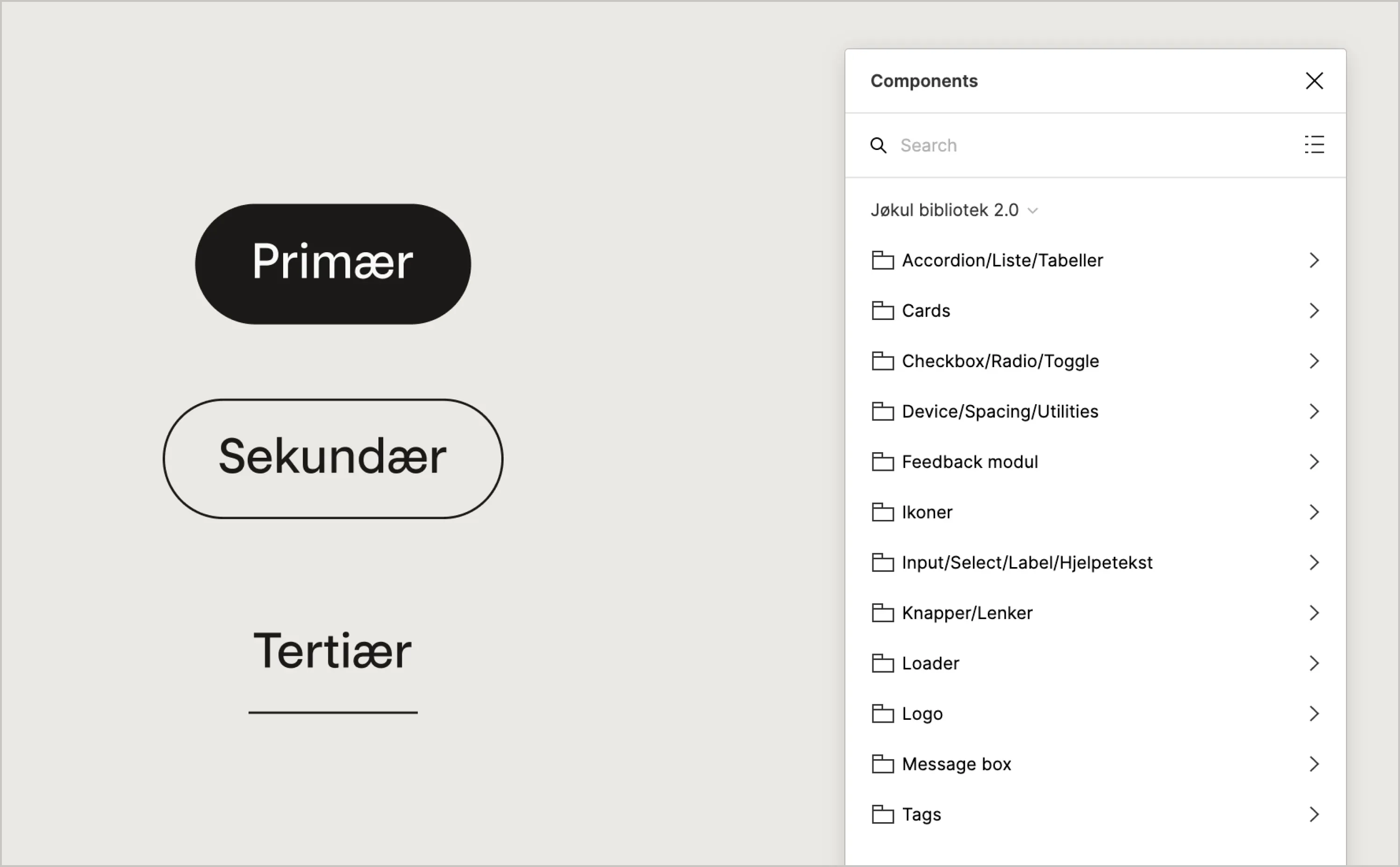
Alle Jøkul-komponenter fra kodebasen er også tilgjengelig i Figma. Komponentene er satt opp etter alle kunstens regler, med Auto-Layout og Variants. Hver komponent kommer med states ut av boksen, så du slipper å finne opp hjulet på nytt hver gang du skal lage skisser.
Vi anbefaler alle som bruker Figma regelmessig å gjøre seg kjent med Auto-Layout. I tillegg til at det vil gi deg en dypere forståelse av hvordan komponentbiblioteket er bygget opp, vil det markant redusere tiden du vil bruke på å lage detaljerte skisser.

Hvordan endrer jeg på biblioteket?
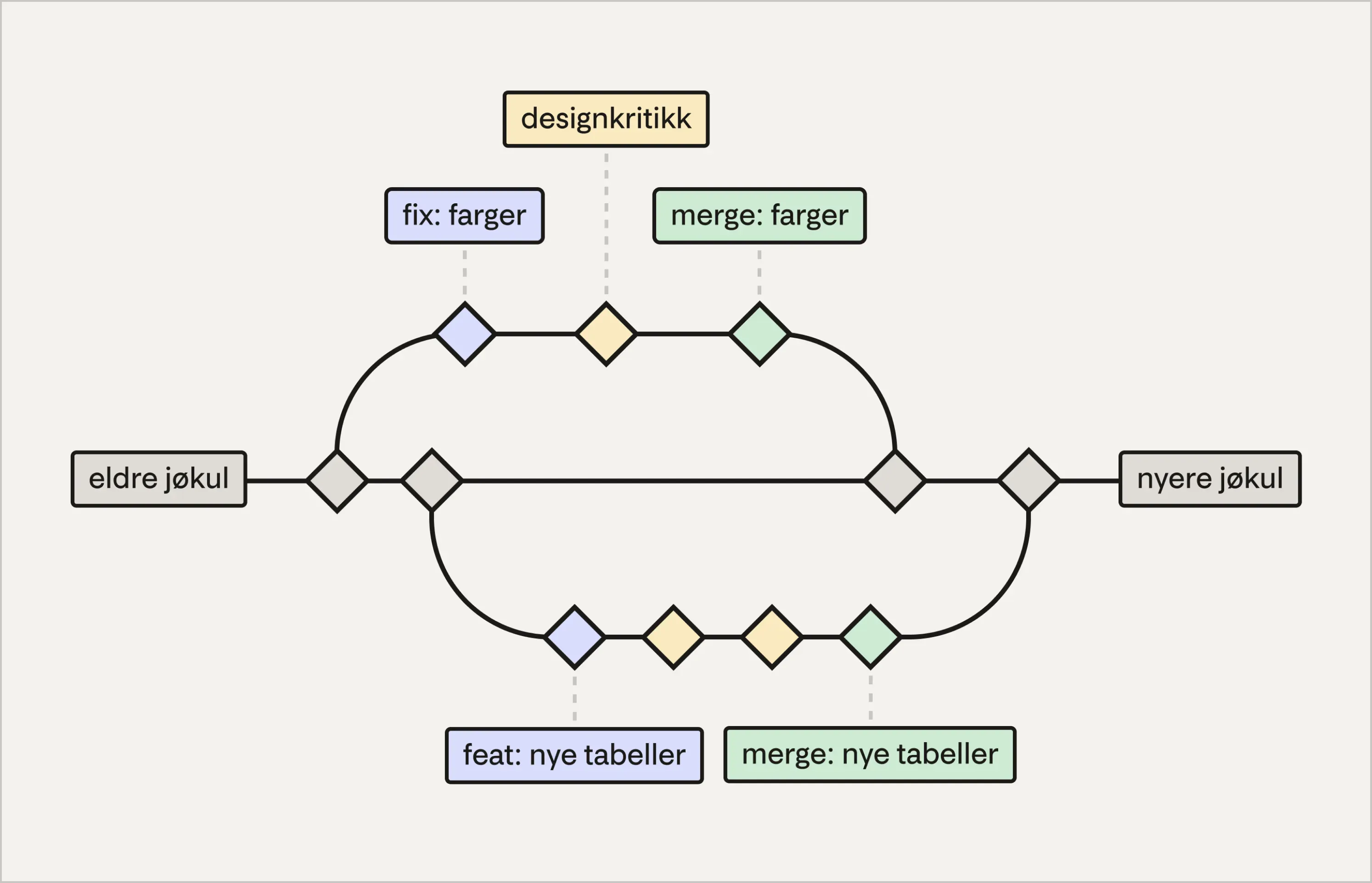
Det er mange som bruker Figma-biblioteket, derfor må vi kvalitetssikre endringer før de tilgjengeliggjøres for alle våre brukere. Dette gjør vi gjennom branching, som i hovedsak går ut på at du lager en kopi av biblioteket og gjør endringer, før du deretter sender forslaget ditt tilbake til biblioteket via en merge request.

Branching: Ved å lage en kopi (branch) av en fil inne i seg selv, kan man enkelt eksperimentere med nye tillegg eller endringer, uten å måtte bekymre seg for å “ødelegge” noe mens man utforsker. Når man er ferdig kan man enkelt sette de inn i hovedfila, via en merge request.
Praktiske plugins og tips
Takket være masse flinke folk på internett så finnes det et trucklass med plugins, tips og triks for å gjøre Figma-hverdagen enklere. Vi har samlet våre beste tips nedenfor:
- Endre “Big Nudge...” innstillingen i Figma fra 10pt til 8pt, da hele spacingskalaen vår går opp i åttegangeren. ( → Preferences → Nudge amount...)
- Stark er en Figma-plugin for å sjekke kontraster og enkle UU krav raskt
- Figma-Github lar deg se skisser direkte rett i GitHub kommentarer (Chrome-plugin)
- Instance Finder hjelper deg med å finne brukte instanser
- Figma-Tips samler alt du måtte lure på av hvordan ting funker i Figma inni et søkbart vindu
Jøkul-teamets favoritthurtigtaster i Figma
- Auto-Layout (⇧A), Frame (⌥⌘G)
- Søk etter komponenter (⇧I)
- macOS “spotlight-style” kommandosøk (⌘P)
- Show Layout Grid (⌃G)