Toast
Vi bruker toast som kort og konsis tilbakemelding til brukeren på en handling som vises subtilt på brukergrensesnittet.
Prinsipper
Toast har som mål å være så lite påtrengende som mulig, men likevel vise brukeren informasjonen de skal se. Den skal gi brukeren en kort statusrapport om hvilke prosesser som nettopp er fullført.
Vi trenger toast når vi:
- ønsker å gi brukeren tilbakemelding.
- ikke ønsker å distrahere dem fra andre aktiviteter.
Disse hendelsesdrevne meldingene vises ved å overlegge innhold nederst i midten av skjermen og dukke opp fra navigasjonssidefeltet.
Når skal du bruke toast
For enkle feedback og lavprioriterte advarsler er det hensiktsmessig å bruke toast.
Så snart handlingen trenger mer oppmerksomhet fra brukeren, for eksempel for å få svar på en handling, er det bedre å bruke MessageBox.
Tilgjengelighet
Vær oppmerksom på hvor ofte du utløser toasts. Hyppige avbrudd forstyrrer brukervennligheten, spesielt for personer med visuelle og kognitive funksjonsnedsettelser.
Skjermlesere
Toasts vises i en landmark region for å gjøre det enklere for brukere å navigere til dem. De er også merket som status for å varsle brukere om innholdet, men uten å avbryte.
Automatisk lukking
Standard er at toasts forsvinner etter fem sekunder. Nedtellingen til dette settes på pause ved hover og fokus. Brukeren kan også lukke toasten før tiden har gått ut, ved å trykke på krysset.
Tastaturfokus
Om fokus er plassert i en toast i det den lukkes, flyttes automatisk fokus til neste åpne toast, hvis noen. Om det er siste toast som lukkes, flyttes tastaturfokus tilbake dit det var før det ble flyttet til toast-regionen.
Mer om universell utforming
Se gjerne dokumentasjonen til React Aria, som denne komponenten er basert på, for flere detaljer om universell utforming.
Tekst
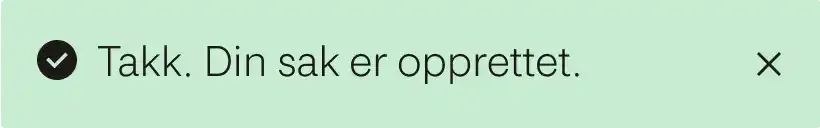
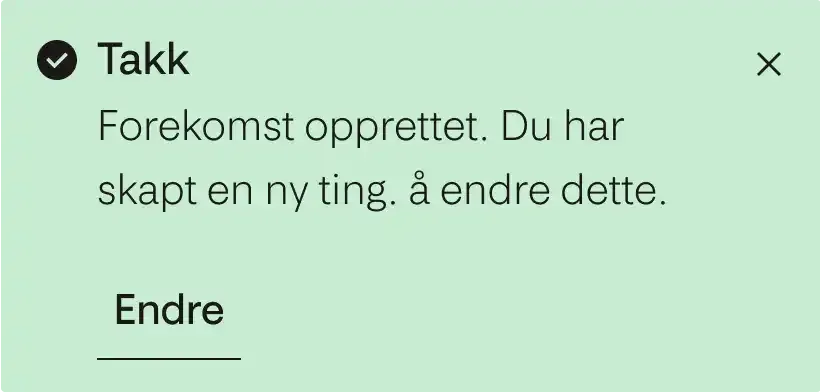
En toast har begrenset plass til innhold, og derfor må innholdet være kort og konsist.

Hold meldingen kort.

Ikke bruk vage titler, lange setninger, eller handlinger.